SELF HOSTED FONTS

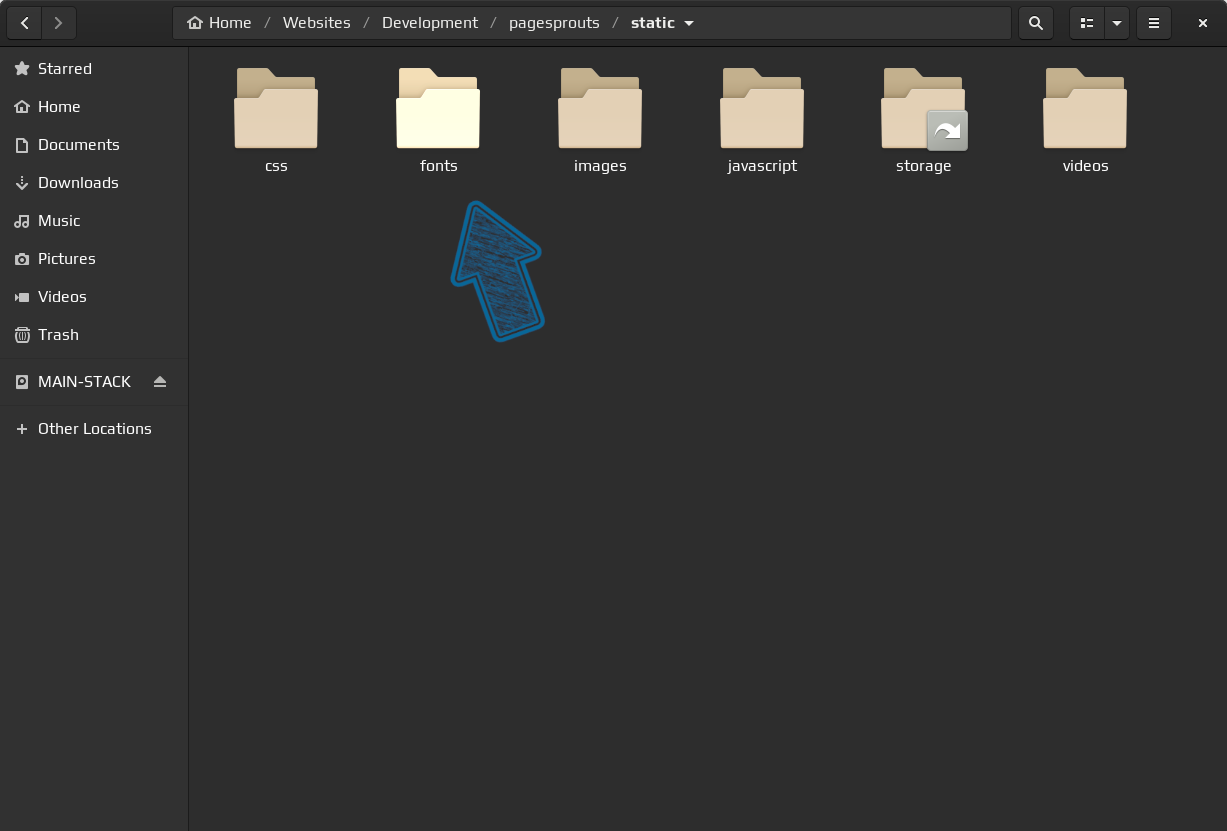
Use the following instructions to download and self-host the application fonts. Self hosting your applications fonts eliminates the need for the application to make additional requests to other domains which contain the font files. These files can be downloaded and placed into the static directory of the application, eliminating the need for these additional requests.
DOWNLOAD & PREPARE

Use the following instructions to download and self-host the application fonts. Self hosting your applications fonts eliminates the need for the application to make additional requests to other domains which contain the font files. These files can be downloaded and placed into the static directory of the application, eliminating the need for these additional requests.
01
Download
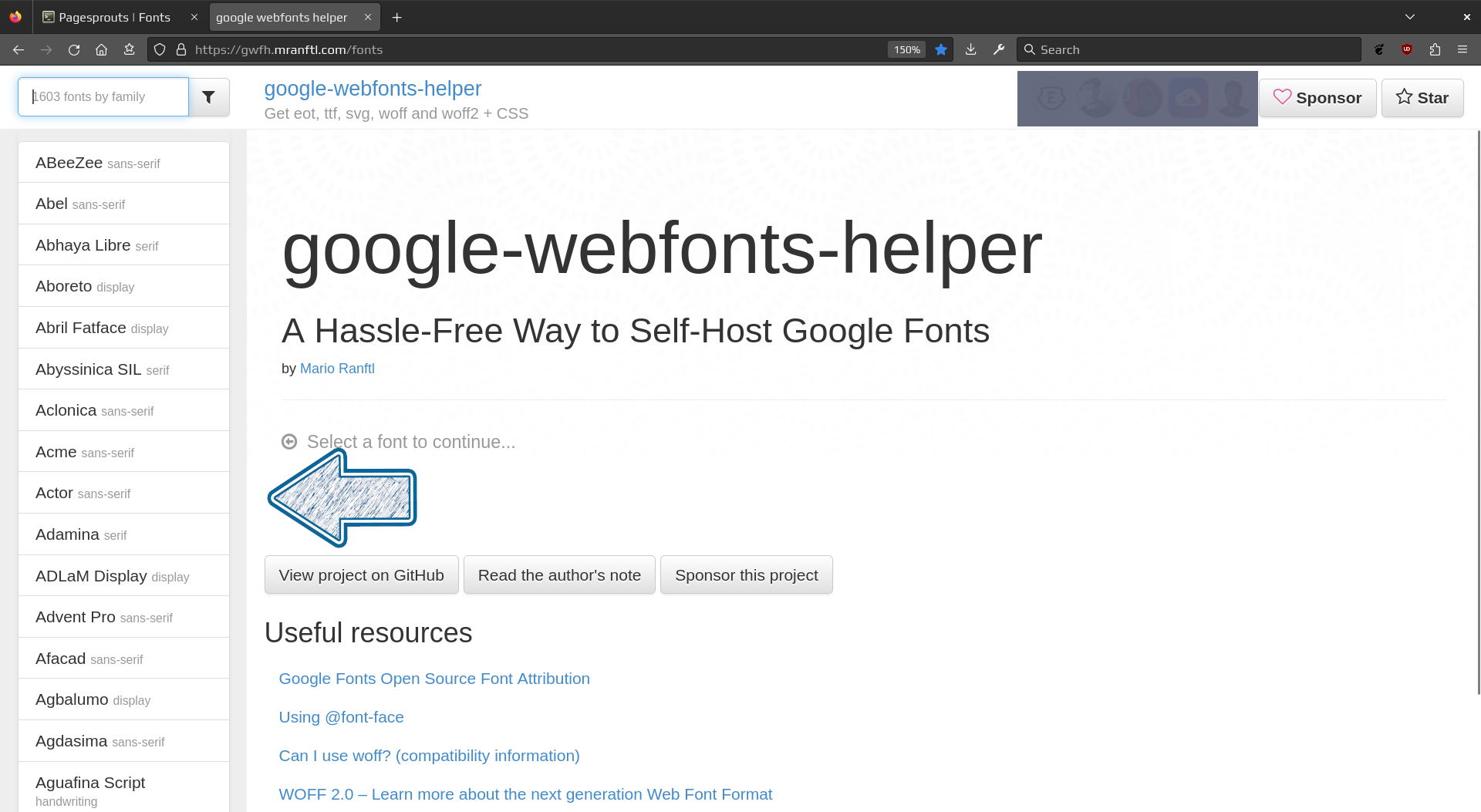
Open a browser and navigate to the following URL
https://gwfh.mranftl.com/fonts
Select or search for a font (left pane).

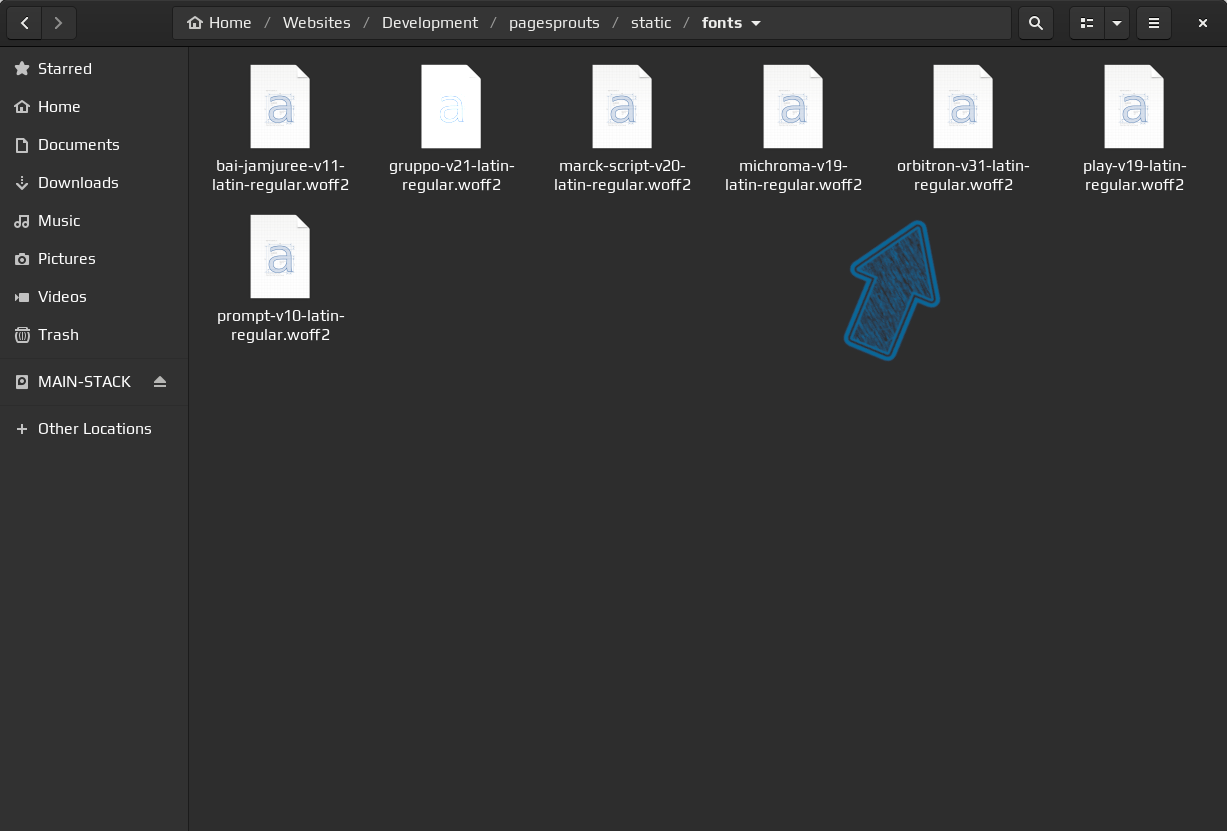
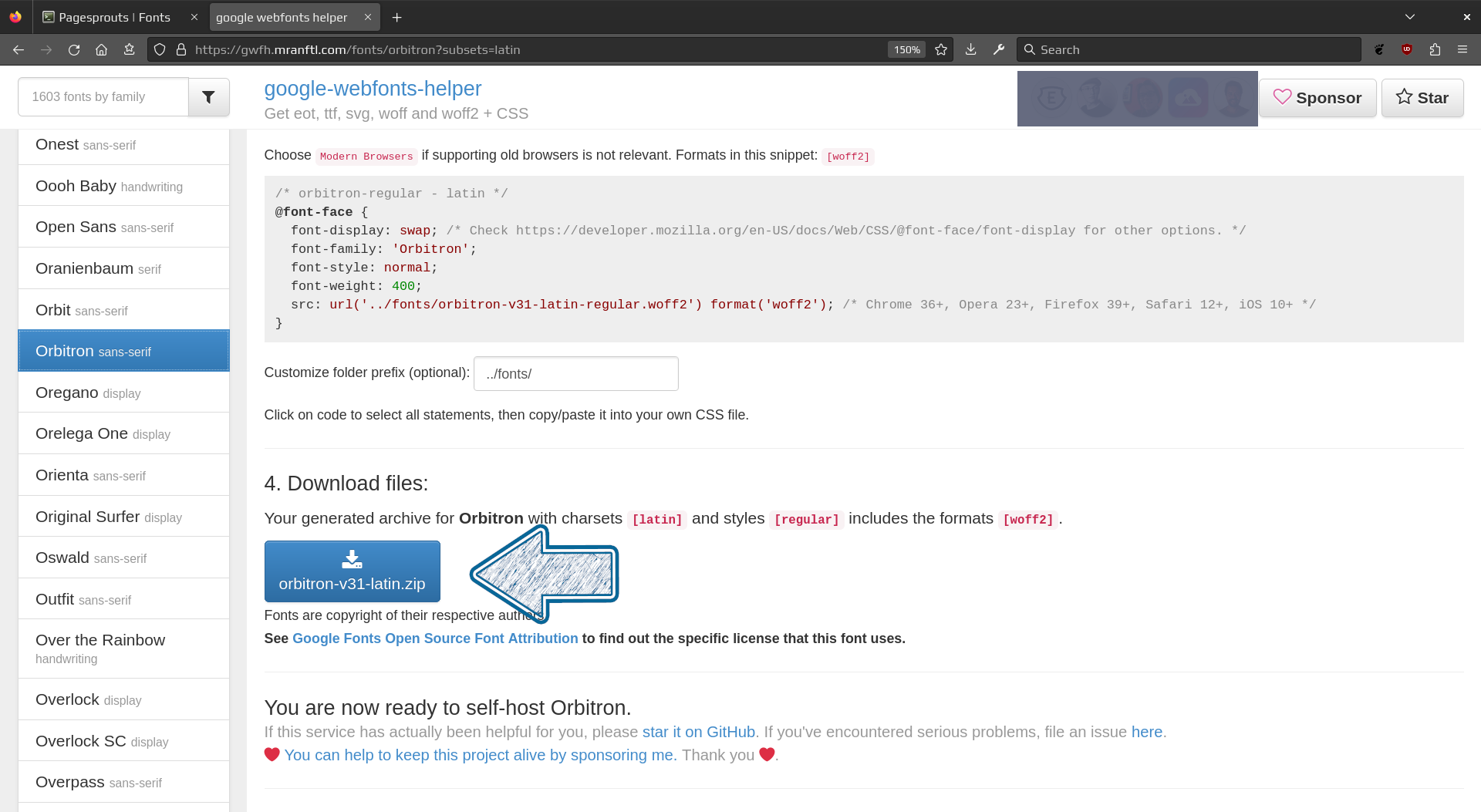
Click on the download link. In this example, the Orbitron font has been downloaded and will be used.

EDIT FONTS.CSS

To make the downloaded font available to the application, open static/css/fonts.css in a text editor and add the following. As you can see in the screen-shots below, multiple font styles can easily be added.
01
Code snippet
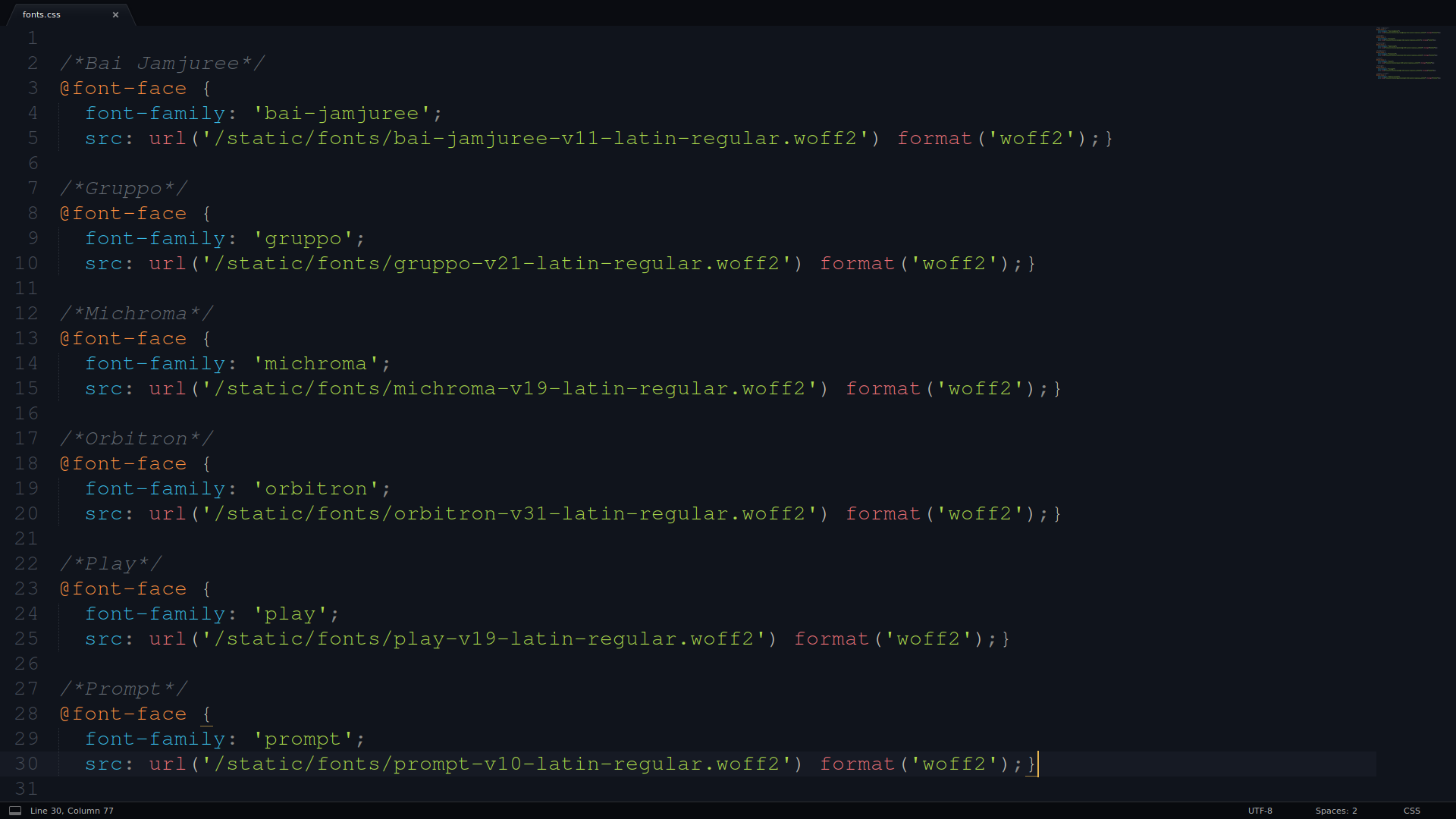
Add the following code snippet to the static/css/fonts.css file. After adding the font to this document, it can then be used by referencing it's name. In this example, orbitron can be used.
Add your fonts
Self hosting the fonts locally will limit addional requests required by the server hosting the application.
@font-face {
font-family: 'orbitron';
src: url('/static/fonts/orbitron-v31-latin-regular.woff2') format('woff2');}
03
HTML link
Now that the font has been downloaded and added the the fonts.css file, before it can be used, the fonts.css file will need to be linked in the HTML document. Typically, this is done in the layout.html document within the <head></head> tags. This will allow it to be utilized in any of the HTML pages. The following command will link this file (fonts.css) to all of the applications HTML documents.
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='css/fonts.css') }}">
</head>